
< 모던 자바스크립트 Deep Dive 12장 >
함수
함수 정의
-
함수 선언문은 함수 리터럴과 형태가 동일하나, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다.
-
함수 리터럴
// 변수에 함수 리터럴을 할당 var f = function add(x, y){ return x + y; }- 자바스크립트의 함수는 객체 타입의 값이다. 따라서 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있다.
-
함수 선언문
function add(x, y){ return x + y; } // 함수 이름 생략 불가능 -
함수 선언문은 표현식이 아닌 문이기 때문에 크롬 개발자도구 콘솔에서 함수 선언문을 실행하면 undefined가 출력된다.
-
이름이 있는 기명 함수 리터럴은 코드의 문맥에 따라 함수 선언문 또는 함수 리터럴 표현식으로 해석된다.
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다. // 함수 선언문에서는 함수 이름을 생략할 수 없다. function foo() { console.log('foo'); } foo(); // foo // 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다. // 함수 리터럴에서는 함수 이름을 생략할 수 있다. (function bar() { console.log('bar');}); bar(); //ReferenceError: bar is not defined- () 그룹연산자 내에 있는 함수 리터럴(bar)은 함수 선언문으로 해석되지 않고 함수 리터럴 표현식으로 해석된다. 따라서 표현식이 아닌 문인 함수 선언문은 피연산자로 사용할 수 없다.
-
함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다. 이는 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다는 의미다. 즉, 함수를 가리키는 식별자가 없다는 것과 마찬가지다.
-
그럼 위의 foo() 함수는 함수 외부에서 어떻게 호출될 수 있었을까?
-
=> foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자다.
-
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다. 함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
-
// var add : 식별자 // function add : 함수 이름 var add = function add(x, y) { return x + y; }; // add : 식별자 console.log(add(2,5));
-
함수 표현식
-
자바스크립트의 함수는 객체 타입의 값이기때문에 값처럼 변수에 할당할 수도 있고 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다. 이처럼 값의 성질을 갖는 객체를 일급 객체라 한다. 함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이러한 함수 정의 방식을 “함수 표현식”이라 한다.
// 함수 표현식 var add = function(x, y){ return x + y; }; console.log(add(2, 5));- 함수 리터럴의 함수 이름은 생략할 수 있다. 이러한 함수를 익명 함수라 한다.
// 기명함수 표현식 var add = function foo(x, y){ return x + y; }; // 함수 객체를 가리키는 식별자로 호출 console.log(add(2, 5)); // 함수 이름으로 호출하면 ReferenceError가 발생. // 함수 이름은 함수 몸체 내부에서만 유효한 식별자다. console.log(foo(2, 5)); // Reference Error: foo is not defined- 함수 선언문은 “표현식아 아닌 문”이고 함수 표현식은 “표현식인 문” 이다.
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // f add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function (undefined 객체를 호출했으므로)
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y){
return x - y;
}
- 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다. 이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
- 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당한다. 이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라 한다.
- 주의> var 키워드로 선언된 변수는 undefined 로 초기화되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화된다.
- 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다. 그래서 위의 예제 3번째줄에 sub을 참조했을때 undefined 가 나오는 것이다.
함수 호출
인수 확인
-
자바스크립트의 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
-
자바스크립트는 동적 타입 언어다. 따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
-
때문에 아래와 같은 문제가 발생한다.
function add(x, y){ return x + y; } console.log(add(2)); // NaN console.log(add('a', 'b')); // 'ab' -
함수 내부에 적절한 인수가 전달되었는지 확인하더라도 부적절한 호출을 사전에 방지할 수는 없고 에러는 런타임에 발생하게 된다. 따라서 타입스크립트와 같은 정적 타입을 선언할 수 있는 자바스크립트 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을 방지할 수 있게 하는 것도 하나의 방법이다.
참조에 의한 전달과 외부 상태의 변경
-
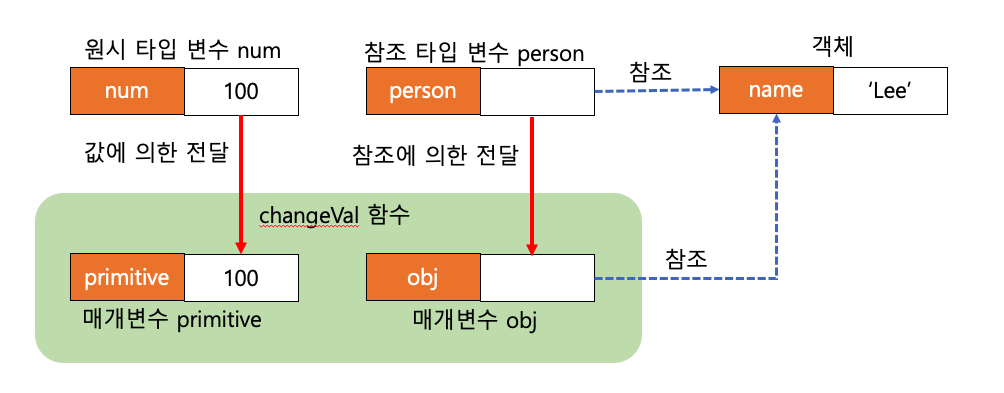
원시 값은 값에 의한 전달(pass by value), 객체는 참조에 의한 전달(pass by reference) 방식으로 동작한다. 매개변수도 마찬가지다. 매개변수로 원시 값을 전달하면 값에 의해 전달이 되고, 매개변수로 객체를 전달하면 참조에 의한 전달이 된다.
// 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다. function changeVal(primitive, obj){ primitive += 100; obj.name = 'Kim'; } // 외부 상태 var num = 100; var person = { name: 'Lee' }; console.log(num); // 100 console.log(person); // {name: "Lee"}; // 원시 값은 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달된다. changeVal(num, person); // 원시 값은 원본이 훼손되지 않는다. console.log(num); // 100 // 객체는 원본이 훼손된다. console.log(person); // {name: "Kim"} -
원시 값은 변경 불가능한 값이므로 직접 변경할 수 없기 때문에 재할다을 통해 할당된 원시 값을 새로운 원시 값으로 교체했고, 객체 타입 인수를 전달받은 매개변수 obj의 경우, 객체는 변경 가능한 값이므로 직접 변경할 수 있기 때문에 재할당 없이 직접 할당된 객체를 변경했다.
-
이때 원시 타입 인수는 외부 상태, 즉 함수 외부에서 함수 몸체 내부로 전달한 원시 값의 원본을 변경하는 어떠한 부수 효과도 발생하지 않는다.
-
하지만 객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 원본이 훼손된다.

- 이처럼 함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워지고, 이는 코드의 복잡성을 증가시키고 가독성을 해치는 원인이 된다. 객체의 변경을 추적하려면 옵저버 패턴 등을 통해 객체의 참조를 공유하는 모든 이들에게 변경 사실을 통지하고 이에 대처하는 추가 대응이 필요하다.
- 이러한 문제의 해결 방법 중 하나는 객체를 불변 객체로 만드는 것이다. 객체 상태 변경이 필요한 경우 객체의 방어적 복사를 통해 원본 객체를 완전히 복제, 즉 깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체한다.
다양한 함수의 형태
즉시 실행 함수
-
함수의 정의와 동시에 즉시 호출되는 함수. 단 한번만 호출되며 다시 호출할 수 없다.
// 익명 즉시 실행 함수 (function () { var a = 3; var b = 5; return a * b; }()); -
즉시 실행 함수를 익명 함수가 아니라 기명함수로 사용해도 (…) 내의 함수는 함수 선언문이 아니라 함수 리터럴로 평가되기 때문에 즉시 실행 함수를 다시 호출할 수 없다.
-
즉시 실행 함수는 반드시 그룹 연산자 (…) 로 감싸야 한다.
중첩 함수
-
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라고 한다. 중첩 함수는 외부 함수의 내부에서만 호출할 수 있다. 일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer() { var x = 1; // 중첩 함수 function inner() { var y = 2; // 외부 함수의 변수를 참조할 수 있다. console.log(x + y); // 3 } inner(); } outer();
콜백 함수
// n만큼 어떤 일을 반복한다.
function repeat1(n) {
// i를 출력
for (var i = 0; i < n; i++) console.log(i);
}
repeat1(5); // 0 1 2 3 4
// n만큼 어떤 일을 반복한다.
function repeat2(n) {
for (var i = 0; i < n; i++) {
// i가 홀수일때만 출력
if (i % 2) console.log(i);
}
}
repeat2(5); // 1 3
- 반복하는 일은 변하지 않고 공통적으로 수행하지만 반복하면서 하는 일의 내용은 다르기 때문에 매번 함수를 새롭게 정의해야 한다. 이는 함수를 합성하는 것으로 해결할 수 있다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다.
function repeat1(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
}
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
}
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3
- 자바스크립트 함수는 일급 객체이므로 함수의 매개변수를 통해 함수를 전달할 수 있다. Repeat 함수는 더 이상 내부 로직에 강력히 의존하지 않고 외부에서 로직의 일부분을 함수로 전달받아 수행하므로 더욱 유연한 구조를 가지게 되었다.
- 이처럼 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다. 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다. 중첩 함수는 고정되있어 교체가 곤란하지만 콜백은 외부에서 고차함수 내부로 주입하기때문에 자유롭게 교체할 수 있다.
- 고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다. 즉, 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백함수에 인수를 전달할 수 있다.
// 익명 함수 리터럴을 콜백 함수로 고차 함수에 전달한다.
// 익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되어 함수 객체를 생성한다.
repeat(5, function(i) {
if (i % 2) console.log(i);
}); // 1 3
- 이때 콜백 함수로서 전달된 함수 리터럴은 고차 함수가 호출될 때마다 평가되어 함수 객체를 생성한다. 즉, 리터럴 콜백함수는 repeat이 호출되는만큼 다시 생성된다. 따라서 콜백 함수를 다른 곳에서도 호출할 필요가 있거나, 콜백 함수를 전달받는 함수가 자주 호출된다면 함수 외부에서 콜백 함수를 정의한 후 함수 참조를 고차 함수에 전달하는 편이 효율적이다.
// logOdds 함수는 단 한 번만 생성된다.
var logOdds = function (i) {
if (i % 2) console.log(i);
}
// 고차 함수에 함수 참조를 전달한다.
repeat(5, logOdds); // 1 3
- 콜백 함수는 비동기 처리(이벤트 처리, ajax 통신, 타이머 함수 등)에 활용되는 중요한 패턴이다.
// 콜백 함수를 사용한 이벤트 처리
// myButton 버튼을 클릭하면 콜백 함수를 실행한다.
document.getElementById('myButton').addEventListener('click', function() {
console.log('button clicked!');
})
- 콜백함수는 비동기 처리 뿐만 아니라 배열 고차 함수에서도 사용된다.
// 콜백 함수를 사용하는 고차 함수 map
var res = [1, 2, 3].map(function (item) {
return item * 2;
});
console.log(res); // [2, 4, 6]
// 콜백 함수를 사용하는 고차 함수 filter
res = [1, 2, 3].filter(function (item) {
return item % 2;
})
console.log(res); // [1, 3]
// 콜백 함수를 사용하는 고차 함수 reduce
res = [1, 2, 3].reduce(function (acc, cur) {
return acc + cur;
}, 0);
console.log(res); // 6
순수 함수와 비순수 함수
- 순수 함수(pure function) : 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수. 동일한 인수가 전달되면 언제나 동일한 값을 변환한다. 외부 상태를 변경하지 않는다.
- 비순수 함수(impure function) : 외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수 . 외부 상태에 따라 반환값이 달라진다.
< 순수 함수 >
var count = 0;
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2
< 비순수 함수 >
var count = 0; // increase 함수에 의해 변화한다.
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2
- 비순수 함수를 최대한 줄이는 것은 부수 효과를 최대한 억제하는 것과 같다.
- 조건문이나 반복문은 로직의 흐름을 이해하기 어렵게 해서 가독성을 해치고, 변수의 값은 누군가에 의해 언제든지 변경될 수 있어 오류 발생의 근본적 원인이 된다. 함수형 프로그래밍은 결국 순수 함수를 통해 부수 효과를 최대한 억제해 오류를 피하고 프로그램의 안정성을 높이려는 노력의 일환이다. 자바스크립트는 멀티 패러다임 언어이므로 객체지향 프로그래밍 뿐만 아니라 함수형 프로그래밍을 적극적으로 활용하고 있다.